Introduction
In this article Display Barcode Image, we will demonstrate how to generate a barcode from user-friendly text and display in ASP.Net MVC application.
Getting Started
Here we will demonstrate to Display Barcode Image in MVC page, will go step by step to display barcode. Before starting the demonstration and follow the steps, let me give you little idea about this Display Barcode Image demonstration.
Here in this demonstration, I have generated 10 types of barcodes and listed out in the MVC page with barcode name, barcode text, and image.
 |
| Barcode Image |
To display the barcode, I have taken the help of the ZXing library which is third party free library and available Nuget. This library provides options to generate more than 10 types of barcodes from the user-friendly text.
Demonstration : Display Barcode Image
- Open visual studio, go to file manu=>New and clieck on Projct.
- The New Project window will be appear, Select 'ASP.NET Web Application' projct template and name the project as DisplayBarcode. Then click on 'OK' button.
- Another window will be appear, just click on 'OK' buttone.
- Go to Solution Explorer, right click on your project then click on 'Manage NuGet Packages'.
- The 'Manage NuGet Packages' window will appear, click on Browse and search for ZXing.
- List of packages will be list out in the list.
- Select the 'ZXing.Net' and install it.
- Go to the Solution Explorer and expand the Controllers folder.
- Open the HomeController.cs file by double clicking on it.
- Inside the home controller, you may find some default action methods.
- Copy the below code and past it inside HomeController,if action methods are there in HomeController by default then past the code just after the last method
- Then go to the Solution Explorer again, expand the View folder=>Home, Open index View.
- Copy the below code and replace with the code exists in the index view
- Now your are done and run the project.
 |
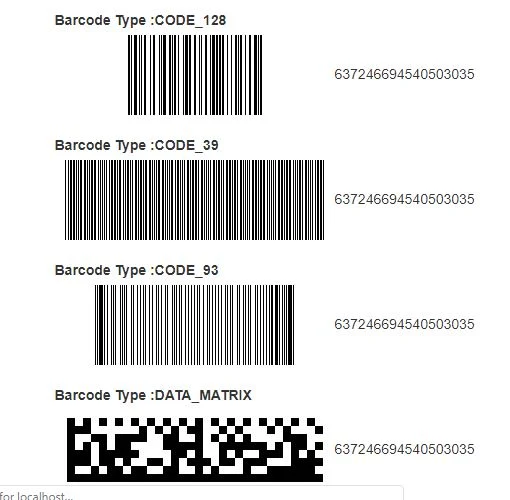
| Display Barcode Image |
public ActionResult DisplayBarcode( string barcodetext,string barcodetype)
{
Image img = null;
using (var ms = new MemoryStream())
{
BarcodeWriter writer;
switch (barcodetype)
{
case "AZTEC":
writer = new ZXing.BarcodeWriter() { Format = BarcodeFormat.AZTEC };
break;
case "CODABAR":
writer = new ZXing.BarcodeWriter() { Format = BarcodeFormat.CODABAR };
break;
case "CODE_128":
writer = new ZXing.BarcodeWriter() { Format = BarcodeFormat.CODE_128 };
break;
case "CODE_39":
writer = new ZXing.BarcodeWriter() { Format = BarcodeFormat.CODE_39 };
break;
case "CODE_93":
writer = new ZXing.BarcodeWriter() { Format = BarcodeFormat.CODE_93 };
break;
case "DATA_MATRIX":
writer = new ZXing.BarcodeWriter() { Format = BarcodeFormat.DATA_MATRIX };
break;
case "ITF":
writer = new ZXing.BarcodeWriter() { Format = BarcodeFormat.ITF };
break;
case "MSI":
writer = new ZXing.BarcodeWriter() { Format = BarcodeFormat.MSI };
break;
case "PDF_417":
writer = new ZXing.BarcodeWriter() { Format = BarcodeFormat.PDF_417 };
break;
default:
writer = new ZXing.BarcodeWriter() { Format = BarcodeFormat.QR_CODE };
break;
}
writer.Options.Height = 80;
writer.Options.Width = 280;
writer.Options.PureBarcode = true;
img = writer.Write(barcodetext);
img.Save(ms, System.Drawing.Imaging.ImageFormat.Jpeg);
return File(ms.ToArray(), "image/jpeg");
}
}
@{
ViewBag.Title = "DisplayBarcode";
}
<hr />
<div class="form-horizontal">
<div class="row">
<div class="col-md-8">
@{
string code = DateTime.Now.Ticks.ToString();
<label>Barcode Type : </label><label>AZTEC</label><br />
<img src="@Url.Action("DisplayBarcode", "Home",new {barcodetext=code,barcodetype="AZTEC"})" />@code;
}
<br /><br />
</div>
<div class="col-md-8">
@{
<label>Barcode Type : </label><label>CODABAR</label><br />
<img src="@Url.Action("DisplayBarcode", "Home",new {barcodetext=code,barcodetype="CODABAR"})" />@code;
<br /><br />
}
</div>
<div class="col-md-8">
@{
<label>Barcode Type : </label><label>CODE_128</label><br />
<img src="@Url.Action("DisplayBarcode", "Home",new {barcodetext=code,barcodetype="CODE_128"})" />@code;
<br /><br />
}
</div>
<div class="col-md-8">
@{
<label>Barcode Type : </label><label>CODE_39</label><br />
<img src="@Url.Action("DisplayBarcode", "Home",new {barcodetext=code,barcodetype="CODE_39"})" />@code;
<br /><br />
}
</div>
<div class="col-md-8">
@{
<label>Barcode Type : </label><label>CODE_93</label><br />
<img src="@Url.Action("DisplayBarcode", "Home",new {barcodetext=code,barcodetype="CODE_93"})" />@code;
<br /><br />
}
</div>
<div class="col-md-8">
@{
<label>Barcode Type : </label><label>DATA_MATRIX</label><br />
<img src="@Url.Action("DisplayBarcode", "Home",new {barcodetext=code,barcodetype="DATA_MATRIX"})" />@code;
<br /><br />
}
</div>
<div class="col-md-8">
@{
<label>Barcode Type : </label><label>MSI</label><br />
<img src="@Url.Action("DisplayBarcode", "Home",new {barcodetext=code,barcodetype="MSI"})" />@code;
<br /><br />
}
</div>
<div class="col-md-8">
@{
<label>Barcode Type : </label><label>PDF_417</label><br />
<img src="@Url.Action("DisplayBarcode", "Home",new {barcodetext=code,barcodetype="PDF_417"})" />@code;
<br /><br />
}
</div>
<div class="col-md-8">
@{
<label>Barcode Type : </label><label>QR_CODE</label><br />
<img src="@Url.Action("DisplayBarcode", "Home",new {barcodetext=code,barcodetype="QR_CODE"})" />@code;
<br /><br />
}
</div>
<div class="col-md-8">
@{
<label>Barcode Type : </label><label>ITF</label><br />
<img src="@Url.Action("DisplayBarcode", "Home",new {barcodetext=code,barcodetype="ITF"})" />@code;
<br /><br />
}
</div>
</div>
</div>
 |
Display Barcode Image |
Related Articles
Summary
In above demonstration, we say how to Display Barcode Image in MVC page. Hope you have enjoyed.
Thanks
